UX Audit & UI REdesign
The Actor App
& Gen AI
I used generative AI tools to cut my work time in half. This included a UX audit and redesign of the Actor App homepage.
6 hours, February 2025
personal project, powered by green tea 🍵
🤓
This is a personal, exploratory project and can be considered a work-in-progress. I will be adding to this page as I continue to explore the use of Generative AI tools in my workflow.
✍️ Project Summary
What I did
I completed a UX audit and redesign of the Actor App using generative AI tools to streamline the process.
How I did it
Using Claude AI, Google's 5 Step Prompt Framework, and Codia AI, I completed a UX audit, design system analysis, and interface redesign 4-5 hours.
The result
I saved half a day of work and built wireframes and an updated style guide for the Actor App homepage.

Before and After: The new homepage design provides pertinent information at a glance, allowing immediate functionality while staying true to the original look and feel. Next steps would be to A/B test these designs with users.
🛠️ Tools & Methods
Methods
UX audit
UI design
Wireframes
Prompt Engineering
Tools
Claude AI
CODIA AI
figma
STyle guide
GOOGLE's 5 step prompt framework
🚀 The Journey
🤔 Design Questions: Increasing Actionability
The Actor App allows film and TV actors to manage audition requests and upload their audition tapes to casting. As an actor myself, I was excited by the opportunity to improve the app's usability.
However, the app's home screen did not make it easy for users to achieve their goals. It lacked guidance and forced users to discover its functionality on their own. This could lead to high drop off rates or unwillingness to return.
So, I sought to answer: How might might we increase the home screen's actionability so that actors can get in and out of the app in a breeze?

After reviewing the app and leaning on my industry knowledge, I determined the main User Stories:
1.
"As an actor, I want to quickly identify and respond to pending audition requests so I can confirm my attendance with casting in a timely manner."
2.
"As an actor, I want to easily refer to my audition materials so I know where I need to be and when."
3.
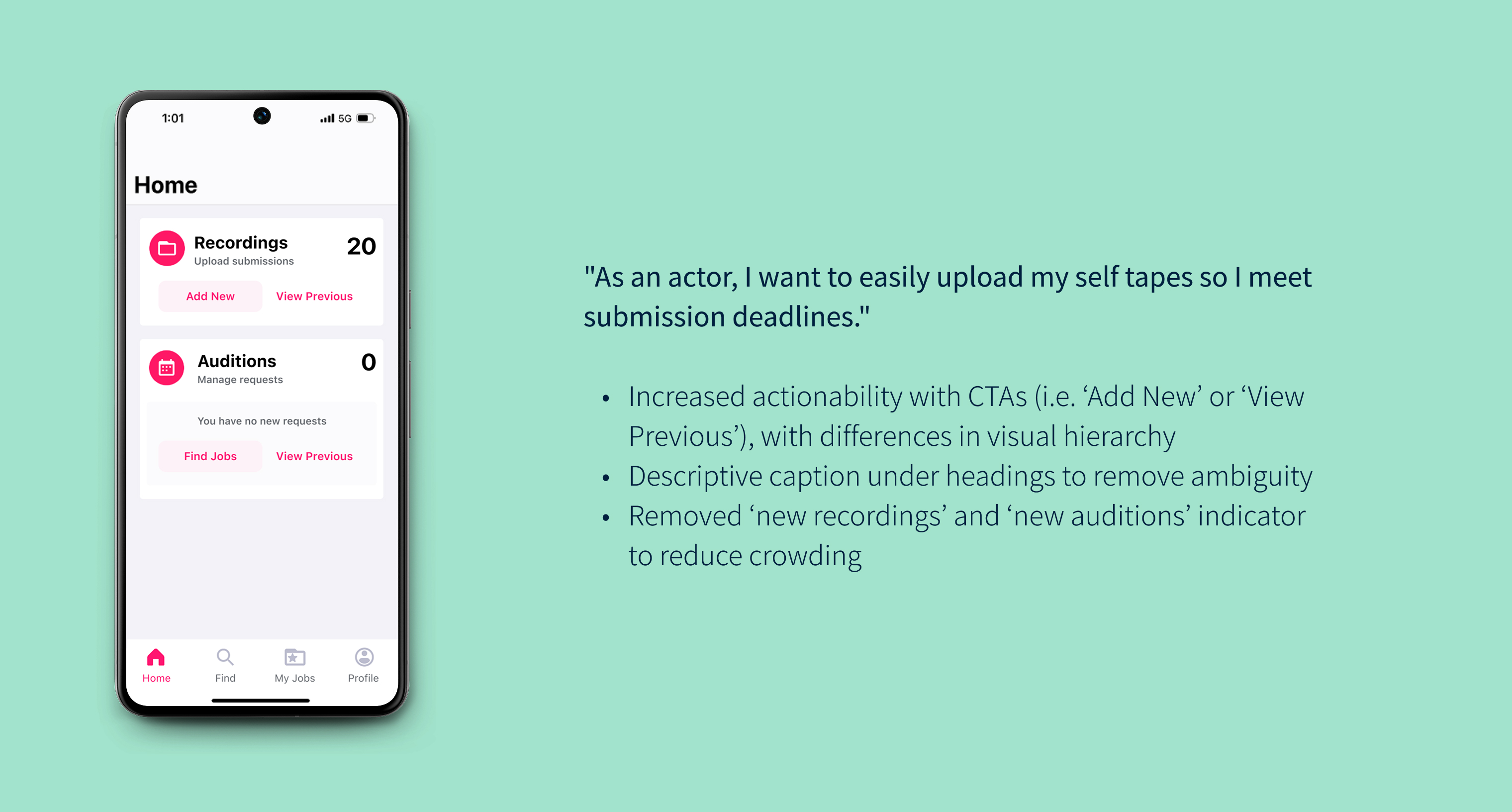
"As an actor, I want to easily upload my self tapes so I meet submission deadlines."
However, as a one-woman team, I was aware that designing in a silo could leave you susceptible to blindspots. So, I decided to get a second opinion. Queue: Claude AI.
😬 The Challenge: Streamlining UX Workflows with Gen AI
I wanted to explore how I could elevate the final product and increase productivity with the help of Generative AI tools. Therefore, I decided to utilize Claude AI and Codia AI as my newest teammates on the project.
Note: I've found that ChatGTP's responses are usually longwinded and generic. I selected Claude AI because it was known to be one of the more empathetic, accessible, and straightforward chat bots available.


Meet Claude AI: my new BFF.
Codia AI: A Figma AI plugin that converts screenshots into editable Figma files.
💪 The Solution: Time Saving AI Tools
I requested a UX audit from Claude by using Google's 5 Step Prompt Framework for prompt engineering (Task, Context, References, Evaluate, Iterate). The goal was to augment my own assessment by identifying similarities and differences to his.

Using Google's 5 step framework to prompt Claude.
After evaluating Claude's first response, I iterated on my prompt by including screenshots of the app. Then, I examined his proposed solutions for the home screen.

Iterating on my previous prompt with Claude.
Then, I took a screenshot of his solution and converted it into an editable Figma file with the Codia AI plug in.

Using Codia AI to convert a screenshot of Claude's designs into a Figma file.
It was a good start, but it needed a human touch – time to get designing!
🔬 Design Process: Identifying Design Systems with Claude AI
I asked Claude to do a Design System Analysis for the Actor App – this took about 10 seconds. Claude was able to:
• Document the typography (SF Pro Text)
• Capture font sizes and hierarchy
• Identify the colour scheme hex codes
Previously, this would have typically taken me hours of manual, online sleuthing.
However, not all the elements were 100% accurate. I made some adjustments and included elements to help with the page's visual hierarchy (i.e. added shades of pink and greys, and revised primary vs secondary CTAs).
Then, I captured them in an updated Style Guide before moving onto the home page redesign.

📒 Outcomes
Using Claude AI initial designs as a base, I completed the home page redesign and addressed the user stories. To do this, I utilized UX heuristics, followed natural eye pathways (F vs Z pathways), and implemented design choices that accentuated visual hierarchy.



Addressing user stories through design changes.
With Generative AI tools, what would normally have taken a full day to complete took about 4 hours.
🤓 Lessons Learned
I was blown away by the efficiency that the Generative AI tools provided me during this project. Claude was even able to provide me a summary of our conversation and how long each step in our conversation took:
1.
Initial UX audit : ~15-20 minutes
2.
Screenshot review and revised analysis: ~10-15
3.
Design system analysis: ~5 minutes
4.
Claude interface redesign: ~15-20 minutes
5.
Convert screenshot into Figma design (Codia AI): ~2 minutes
Total time: Approximately 45-60 minutes to go from initial audit to first stage mockup in Figma. I then spent a few hours manually redesigning the home page. In totality, the entire redesign cut my work time in half. 🤯
I may take this project further and dissect subsequent pages of the app, or add new features that I brainstormed during this process.
I am very excited to continue my exploration of Gen AI tools and how they can be used to optimize UX workflows. Up next, I look forward to bringing these tools to future client work.


